2016三種有趣的網頁設計趨勢
設計出不同凡響的網站是許多設計師一直追求的事情,所以大家著迷各種時尚的元素,漂亮的配色,流行的趨勢,復古的樣式,等等。經過時間驗證的經典設計、固定的搭配是不錯的選擇,而逐步展露頭角的新趨勢,則能更好的滿足這一需求。
一種全新的設計手法,融合了最新的設計技巧,展現和前人不同的氣場,用更現代的氣質來承載內容,這樣的網站無疑會更加吸引用戶,讓訪客難以忘懷。今天要聊的三種設計趨勢其實已經出現一陣子了,但是作為一種相對綜合的設計手法,他們并沒有引起廣泛的關注。只需要使用現有的元素、色彩和排版手法,就可以實現這三種設計效果,但是它們不論是從美學特征上,還是從功能性上,都不輸于其他的趨勢。不妨跟設計中國的小編一起來了解了解。
1、雙色調配色方案
雙色調配色已經存在很長的一段時間了,單我們幾天所說的雙色調方案是在全屏設計背景下,加入漸變效果和高沖擊力視覺設計下的雙色調配色方案。在扁平化的大勢之下,Spotify 大范圍使用雙色調配色,將這一設計手法推到了潮頭。

那么雙色調配色具體是怎么一回事呢?
簡單說來,是兩種色彩來構成一套配色。最常見的雙色調配色會選擇互補色來進行組合。在更復雜的場合中,會使用其他的組合來營造特定的感覺,打破約定俗成的配色風格,可能會有驚喜。
大多數雙色調效果是使用一個色彩鮮艷的色調疊加在照片上實現的,強化深淺色彩對比,從而營造出色彩沖擊力。Shopify 對于這種手法的運用非常的純熟,在恰當的排版設計搭配下,將數十位設計師照片以這種獨特的方式展現出來。
從技術的角度上來看,雙色調配色可以同許多其他的設計手法、技術一同搭配使用,比如全屏設計,比如響應式設計,比如插畫,正如同上面的那些案例中的諸多技術一樣。除了獨特的視覺效果,它可以用來強調,對比。這是一種非常強的表現手法,用的時候記得適量使用。
2、分屏式設計
分屏式的網頁設計案例正在成倍增長。從技術上來講,這類網頁的設計師喜歡將屏幕均分為并排的兩個區塊,兩者尺寸大小都一樣,有的時候還會加上輪廓來強調區域的概念。
這樣設計的效果是很酷炫的,在代碼編寫到位的情況下,網頁在桌面端打開的時候,兩個區塊并排顯示,而在移動端上,并排的區塊智能地以上下堆疊的形式呈現出來。

分屏是設計的使用其實是可以嵌套細分的,它可以是簡單的對半分,也可以套個柵格,無限分割下去,這樣的案例非常的多。被劃分的區塊可以承載相似的、對比的內容,也可以承載截然不同的媒體類型,而柵格式細分的區塊還能幫助網站的設計者探索用戶真正感興趣的內容。
分屏式設計對用戶是友好的,和響應式設計可以很好地結合起來,同時還可以加入更多的新技術和設計手法。
下面是一些高效分屏的技巧:
當你沒有太強的視覺設計之時,注意字體和色彩的搭配
吸引用戶的注意力讓他們從左向右看,從而引導用戶的視覺運動。
使用色塊來分割屏幕,為主要信息留下足夠的空間,確保整體的可讀性。
將分屏視作為超大的卡片。將不同的內容制作成更小的區塊,在大的卡片中組成馬賽克。
盡量確保每個區塊中內容的簡單易讀。
3、空間共享式排版
你可能在其他地方看到過這個趨勢:文字排版被延伸到了共享的設計空間。在絕大多數的網站中,圖像、背景和文字是最主要的元素,它們要么相互嵌套有機組合,要么相互分離。
但是越來越多的設計師開始試圖打破元素之間的界限,不同類型的視覺元素打破固有的位置,進入其他元素的空間,堆疊,交叉,錯落。看起來還是非常有趣的。

但是考慮到整體的可讀性,這種設計還是相當具有挑戰性的。
要使用這種設計技巧,最好搭配以簡單的排版。文字應當同其他的元素有足夠的對比性,從而確保它在橫跨多個不同元素的時候,保持基本的可讀性和辨識度。這也使得絕大多數這類網站都傾向于使用黑色和白色的文字。
字體尺寸也是一個值得注意的屬性,它和色彩控制同樣重要。你還需要注意文本部分在不同尺寸的屏幕上的顯示和運動,也就是響應式變化中的斷點。
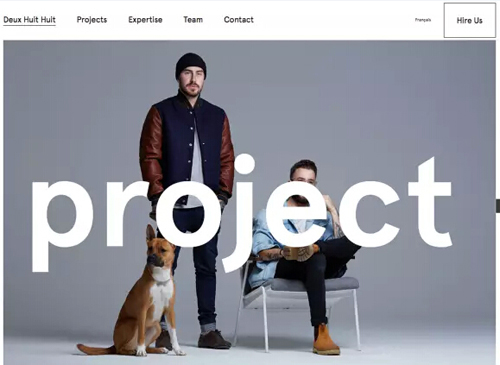
在諸多設計案例中,最值得注意的是Deux Huit Huit 。橫跨首頁主圖的文字的運動方式,當它穿越圖片、背景的時候,是如何確保它的可讀性的。
總之,各種各樣的設計趨勢很多,許多趨勢在你剛剛了解它們的時候就已經過時了,那些真正站得住腳的趨勢大多能同其他的技術、趨勢、設計手法能很好的兼容、搭配。而今天我們所說的三個趨勢正好符合這一特征,它們能夠兼容現代的風格,流行的布局與開發框架,更重要的是它們能看,夠看,好看,也不會破壞你的審美。
實現它們并不難,更新、替換、刪除也不是麻煩的事情,如果你看厭了現在的網站首頁,不妨試試這些新東西,也許能讓你心情更好,讓用戶獲得驚喜。
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









