如何把谷歌的「思源黑體」作為WEBFONT使用?
編者按:想讓你的網站瞬間提升質感?試試谷歌和Adobe聯合推出的「思源黑體」!現在只要加入一段 Typekit 程序代碼,就可以把思源黑體作為網頁字體(Webfont)使用了,附上具體的使用教程,來收!
相信大家對「思源黑體(Source Han Sans)」都不陌生,這是 Adobe 和 Google 合作,于 2014 年推出的開放原始碼免費字型,提供七種粗細設定,完整支持日文、韓文、繁體及簡體中文,有鑒于免費中文字型選擇不多,在開發上也頗具難度,一推出便受到許多人關注,修改版字型也陸續出現,例如之前介紹過的思源柔黑體、思源真黑體。
若想將思源黑體做為網頁字型(Webfont)使用,你可能會遇到瓶頸,或許是某些問題尚待解決,Google Fonts 遲遲沒有把 Source Han Sans 網頁字體放上去。最近在翻找資料時發現 Adobe Typekit 已經先行提供「思源黑體」Webfont 了!這也表示網頁開發者可以在網站內自由加載這美麗的字型,只要加入一段 Typekit 程序代碼。
除了繁體中文,Typekit 亦有簡體中文、日文及韓文共四種思源黑體網頁字型。
Adobe Typekit 雖然不是免費服務,但也有免費方案可以選擇,注冊后有每月 25,000 次的瀏覽次數額度,對于一般個人部落格或小型網站來說其實還算充裕(當然你也可以考慮付費升級,價格不高)。
要如何讓你的網站文字更美觀、更有質感呢?透過下方的教學,來申請取得 Typekit,并將思源黑體加入你的網站,取代原有默認的字型吧!整體操作還算簡單,不過前提是你的部落格提供商必須支持 JavaScript 語法,且要能自行修改 CSS 樣式表單。
Typekit
STEP 1
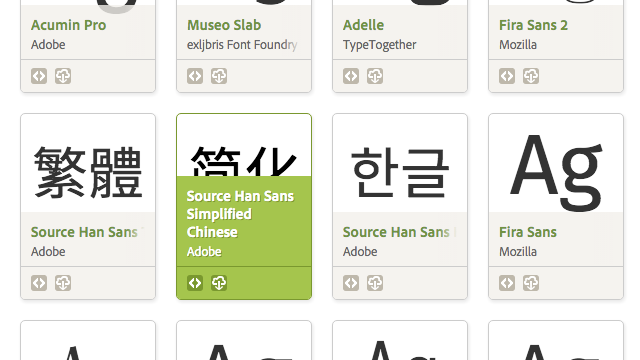
開啟 Typekit 網站后,點選右上角的「Browse Fonts」,從 Limited Library 可以找到思源黑體系列,我們要使用的為 Source Han Sans Traditional Chinese 也就是繁體中文。

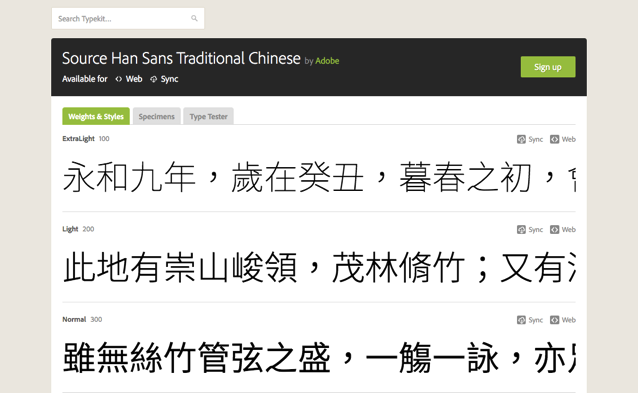
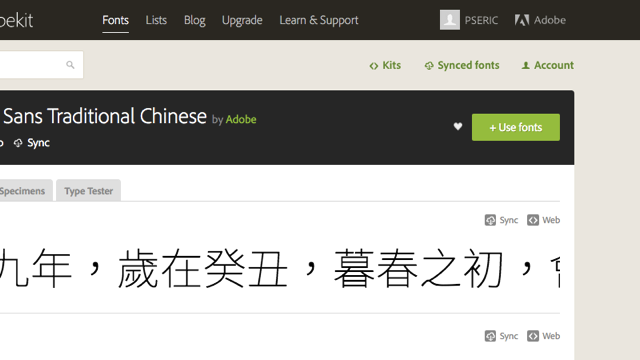
從「Source Han Sans Traditional Chinese」可以預覽思源黑體在網頁上的顯示效果,一共七種字重,分別為 ExtraLight、Light、Normal、Regular、Medium、Bold 和 Heavy,最初網站上只提供字型下載,現在也加入了對于 Web(網頁字型)的支持。
點選右上角的「Sign Up」按鈕來開始注冊吧!

STEP 2
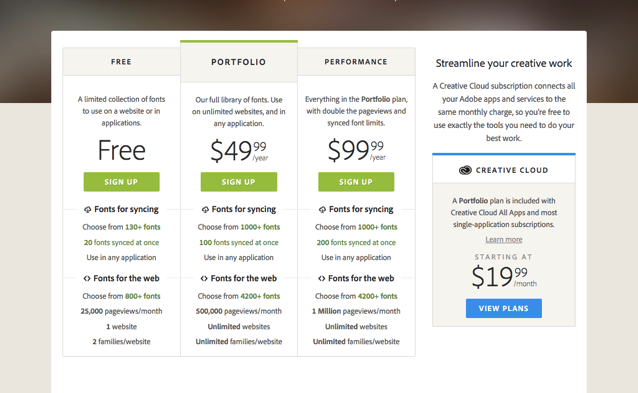
進入注冊頁面,可看到 Adobe Typekit 計價方式,其中有一個免費(Free)方案,雖然可使用的字型數量較少,但仍有每月 25,000 瀏覽次數額度,點選「Sign Up」選擇方案。

STEP 3
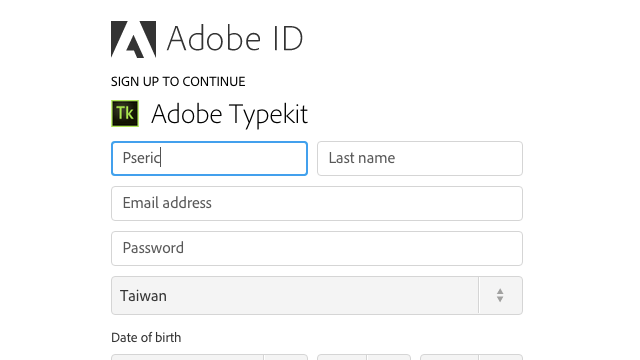
接著輸入你的姓名、Email、密碼、國家和生日來注冊賬號,如果你已經有 Adobe ID 的話也可直接登入開始使用。

STEP 4
注冊后登入 Adobe Typekit,回到 Source Han Sans Traditional Chinese 頁面,點選右上角綠色的「+ Use Fonts」按鈕。

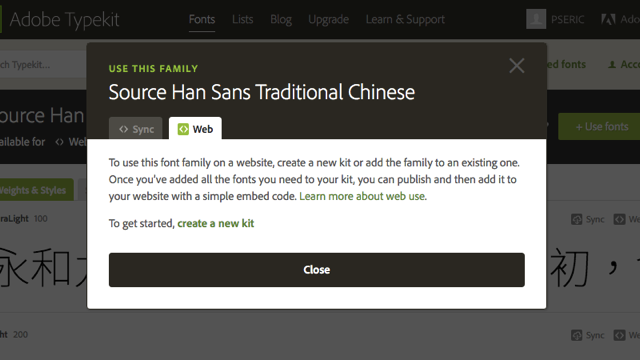
跳出如下窗口后,先從上方的標簽選擇「Web」,然后點選 Create a new kit 來建立一個新的網站設定。

STEP 5
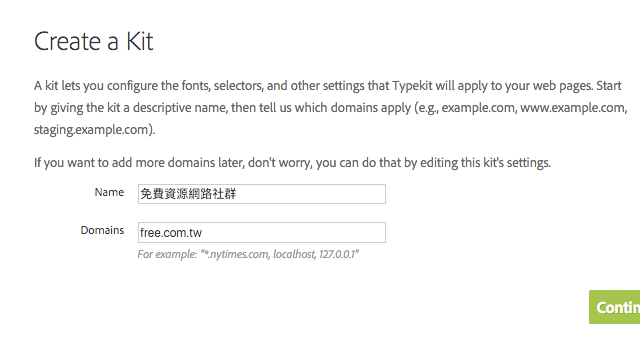
跳出一個 Create a Kit 新窗口后,設定一下要建立的網站名稱、網址,因為這段程序代碼會限制于你設定的域名上使用,網址部分一定要設定正確喔!
范例可參照以下灰色文字,無須填入 http:// ,只要輸入你的域名部分即可。

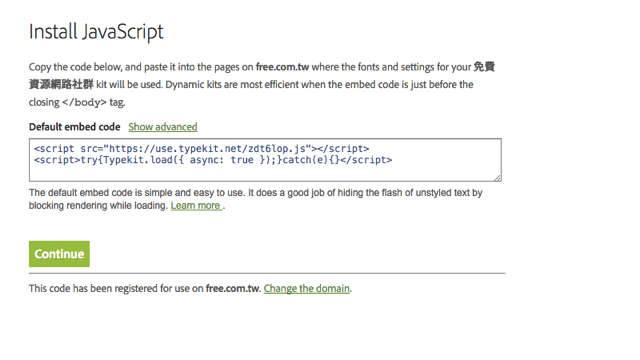
設定完后,就會產生 Install JavaScript 畫面,底下就是你要加入網頁的程序代碼。不過先別急著復制,點選「Continue」回到 Typekit 網頁來看看有沒有其他設定選項。

STEP 6
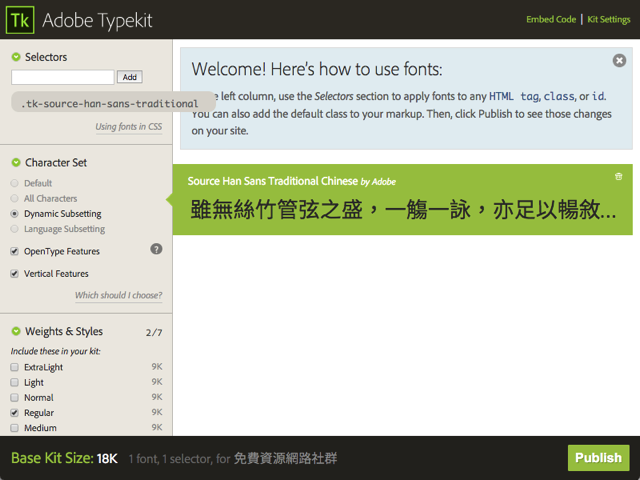
回到 Typekit 網頁,將鼠標光標移動到右上角的「Kits」,會顯示你剛才設定好的網站名稱,點一下開啟設定,會出現如下畫面。
從這里可以設定要使用、加載的思源黑體字型字重,默認只會有 Regular 和 Bold ,為了避免讓字型加載速度變慢,建議維持默認值,除非你有特殊的需求。

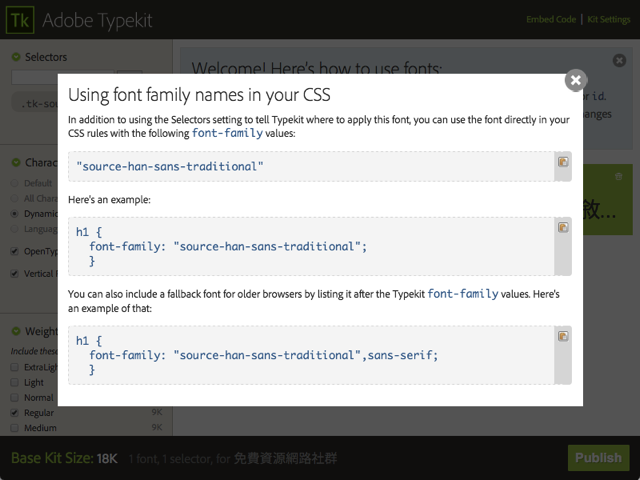
點選左上角的「Using fonts in CSS」可以看到詳細的 CSS 設定方法,假如你要在標題部分使用思源黑體的話,只要加入一段 font-family 設定值,這部分就不多做說明。

STEP 7
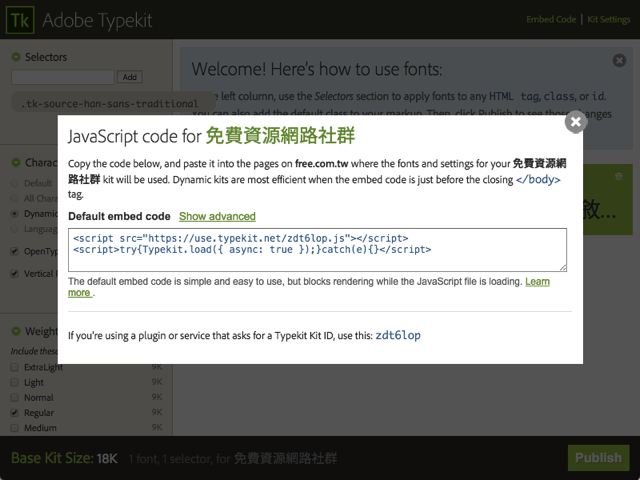
最后點選右下角的「Publish」來發布設定更新,Typekit 就會把 JavaScript 程序代碼顯示在網站上啰!使用者只需要復制這段程序代碼,然后把它放到網頁 </body> 之前,就能在網頁內加載思源黑體,讓整體閱讀效果更理想、更與眾不同。

至于要如何查看用量情形呢?可以從 Typekit 右上角的「Account」來看目前用量,免費方案除了有每月 25,000 次的瀏覽次數限制外,可加入網站數量只有一個,能選用的網頁字型則有兩個。
如果用量超過會怎么樣呢?其實就只有網頁字型的樣式無法加載而已,完全不會影響網站的顯示或閱讀,倒也不用太過擔心。
-
2021/12/27
-
2021/12/22
-
2021/12/16

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆